ScratchRadio Programming: Difference between revisions
ChrisHolgate (talk | contribs) (Added simple flow graph example.) |
ChrisHolgate (talk | contribs) (Added description of tap block.) |
||
| Line 6: | Line 6: | ||
[[File:ScratchRadio-RadioLifecycle.jpg]] | [[File:ScratchRadio-RadioLifecycle.jpg]] | ||
Note that the ''stop'' block halts radio processing but leaves the radio configuration specified in the ''setup'' phase intact. This means that any GUI windows associated with the configuration are left open and the radio can be restarted by using another ''start'' block if required. If this behaviour is not required, the ''reset'' block can be used instead of the ''stop'' block. This will cause the radio processing to be halted and the radio configuration together with all associated GUI windows will be discarded. | |||
==Flow Graph Setup== | ==Flow Graph Setup== | ||
| Line 28: | Line 30: | ||
[[File:ScratchRadio-SimpleFlowGraphExample.jpg]] | [[File:ScratchRadio-SimpleFlowGraphExample.jpg]] | ||
Each flow graph block is assigned a name which is used to refer to the block elsewhere. Names must be unique for a given radio configuration and must not contain any spaces. In the case of the preceding example the data source is called ''lime-source'', the low pass filter block is called ''lp-filter'' and the spectrum display is called ''spectrum''. In conjunction with the data flow tap block, this allows the output of a named block to be replicated so that the same data source can be used in two parallel data flows. | |||
In general, tap blocks can be treated in a similar manner to conventional source blocks – so they must not be immediately preceded by another source, process or tap block and must be immediately followed by a process or sink block. The preceding example can be expanded to include a spectrum display of the unfiltered input by using a tap block and specifying its signal source as being ''lime-source'', as shown in the following Scratch program: | |||
[[File:ScratchRadio-ParallelFlowGraphExample.jpg]] | |||
{{Community}} | {{Community}} | ||
Revision as of 18:11, 18 July 2018
Program Structure
All Scratch Radio programs will have the same underlying structure consisting of two distinct phases. The radio setup phase is used to configure the way the radio will operate by connecting various radio blocks together. The radio operation phase then activates the radio and allows the radio to transmit and receive radio signals as required.
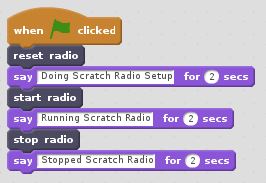
There are three Scratch Radio blocks which are used to control these phases of operation – the reset, start and stop blocks. The reset block is used to discard any previous radio configuration and prepare the radio at the start of the setup phase. Once the radio has been configured, the start block is used to activate the radio at the start of the operation phase. Finally, the stop block is used to halt the radio at the end of the operation phase. This means that all Scratch Radio programs will have a structure similar to the one shown below:
Note that the stop block halts radio processing but leaves the radio configuration specified in the setup phase intact. This means that any GUI windows associated with the configuration are left open and the radio can be restarted by using another start block if required. If this behaviour is not required, the reset block can be used instead of the stop block. This will cause the radio processing to be halted and the radio configuration together with all associated GUI windows will be discarded.
Flow Graph Setup
The setup phase of a Scratch Radio program is used to connect various radio blocks together into a data flow graph to create a complete radio system. Scratch Radio blocks which may be used during the setup phase are indicated by the use of a flow graph icon at the left hand side of the Scratch block. These icons have the following meanings:
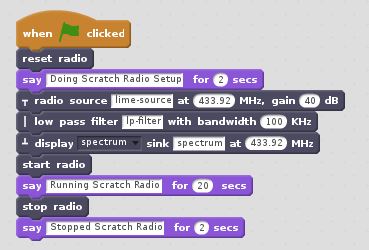
A valid flow graph is created by connecting data flow blocks in a particular manner. Every data flow should start with a source block. Source blocks must not be immediately preceded by another source, process or tap block and must be immediately followed by a process or sink block. Multiple process blocks may then be chained together, ending with a sink block. The net effect is that the data flow icons ‘connect’ to give a visual indication of the data flow. A simple example which shows a radio source being filtered and output to a display sink block is shown below:
Each flow graph block is assigned a name which is used to refer to the block elsewhere. Names must be unique for a given radio configuration and must not contain any spaces. In the case of the preceding example the data source is called lime-source, the low pass filter block is called lp-filter and the spectrum display is called spectrum. In conjunction with the data flow tap block, this allows the output of a named block to be replicated so that the same data source can be used in two parallel data flows.
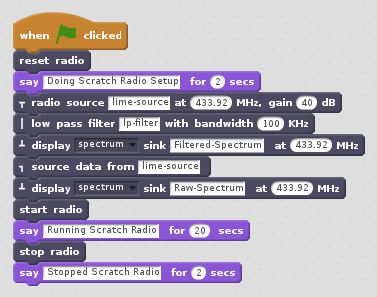
In general, tap blocks can be treated in a similar manner to conventional source blocks – so they must not be immediately preceded by another source, process or tap block and must be immediately followed by a process or sink block. The preceding example can be expanded to include a spectrum display of the unfiltered input by using a tap block and specifying its signal source as being lime-source, as shown in the following Scratch program:
| |||||||||||||||||||||